There are website design companies making huge profits through designing sites that you can easily design yourself, given the right info. Be wary about all the website creation scams. The best way is to do it yourself. The useful tips outlined below will help you get started.
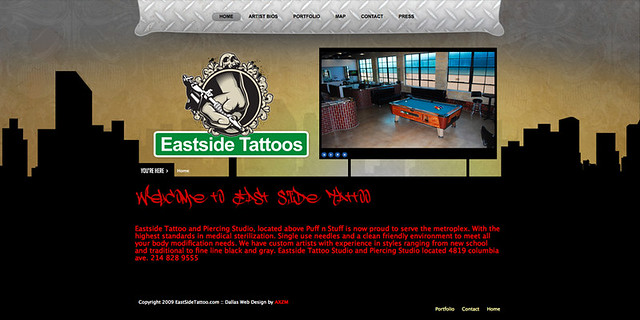
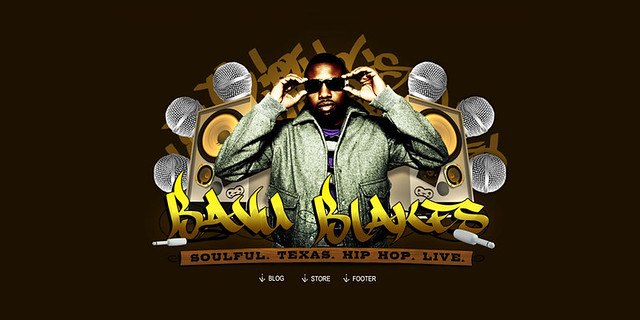
Do not go overboard with graphics. They are good for making your site more professional, but too much looks messy. Graphics should be used to improve the site, not overdecorate it. Having the appropriate number of graphics that do not create clutter improves the usability of your website, too.
Make sure that your clients can cancel an action when they need to. These actions involve signing up for newsletters or email notifications, filling out forms, or searching the site for different topics or archives. Forcing your user to complete an action they don’t wish to will ensure they never sign up for anything on your site again, nor are they likely to return at all.
Ensure that you’re including a method of receiving feedback from your site’s visitors. This way, if something is missing or they don’t understand how to use your page, you can fix it accordingly. You can encourage your visitors to come back to your site over and over by giving them the opportunity to contribute to the quality of it.
Avoid excessive use of pop-up windows. While you may think these have some value, the majority of people will just find them annoying. It’s likely that many of your visitors can’t even see them due to browser settings, so keep them happy and stick to one window at a time.
Meta Tags
You need adequate meta tags on every page to attract more site visitors. Quality and relevant meta tags will provide search engines with information regarding your site. If you use poorly constructed meta tags that don’t reflect your content accurately, you won’t get much traffic.
Make your fonts professional and readable. You can see if a site looks professional by looking at the fonts. Fancy fonts, such as those that look like gothic lettering or calligraphy, can often be hard to read. Other fonts, like Comic Sans, send a message that you aren’t professional. If a person doesn’t have a font on their computer, the browser might render the site using the default font (generally Times New Roman). This can interfere with the design of your website.
It’s important to do research when you design a website. Research your chosen niche so you can better reach your targeted audience. A well designed website will reach the right target audience. This will help you approach site design more efficiently.
As part of your website planning, survey your target audience regarding what features they would prefer to see on the new site. This helps with what design will work best and determine what features you should make available on the site. Taking advice from your target visitors will help your site be more pertinent.
If you’re aiming to host videos within your website, you should check to see if your web host will allow it. Many hosts don’t allow video hosting. FLV videos take up a lot of space on many public servers, so check before wasting effort.
If you keep educating yourself as you go along, your website design process will benefit. After getting the hang of a design concept, find another one to learn. While this will take time, it will be worth it in the end when you know enough to create site after site.
When you add videos to your site, remember that some people don’t have high bandwidth. You might want to convert your videos at 5,000 kb/s, but that may be a lot faster than someone’s connection. This means your user will be faced with a video that buffers frequently and loads very slowly.
If you are creating multiple pages for your website, you should take advantage of your operating system’s copy/paste functions. It isn’t necessary to create all original HTML code for each page of your website. Simply copy the basic code and adjust it for each instance in which it is used. Be sure to save a copy of each adjustment. You will be able to use this master copy over and over again.
With some basic website creation concepts, you can figure out what works best for you. These tips can facilitate your experience with creating the site. Print out this article and refer back to it as necessary.










Recent Comments